Figma Design for Beginners
The Product Education team had a major undertaking for 2025: create a new beginners course covering all the foundational elements of Figma Design. With 33 chapters planned and a brand update about to release, I explored how we would align our visual storytelling with Figma's upcoming refresh and established guidelines and scalable design assets for our production team.
See the full course in the Figma help center
Role: Storyboards, Design, Motion Design
Process
Development
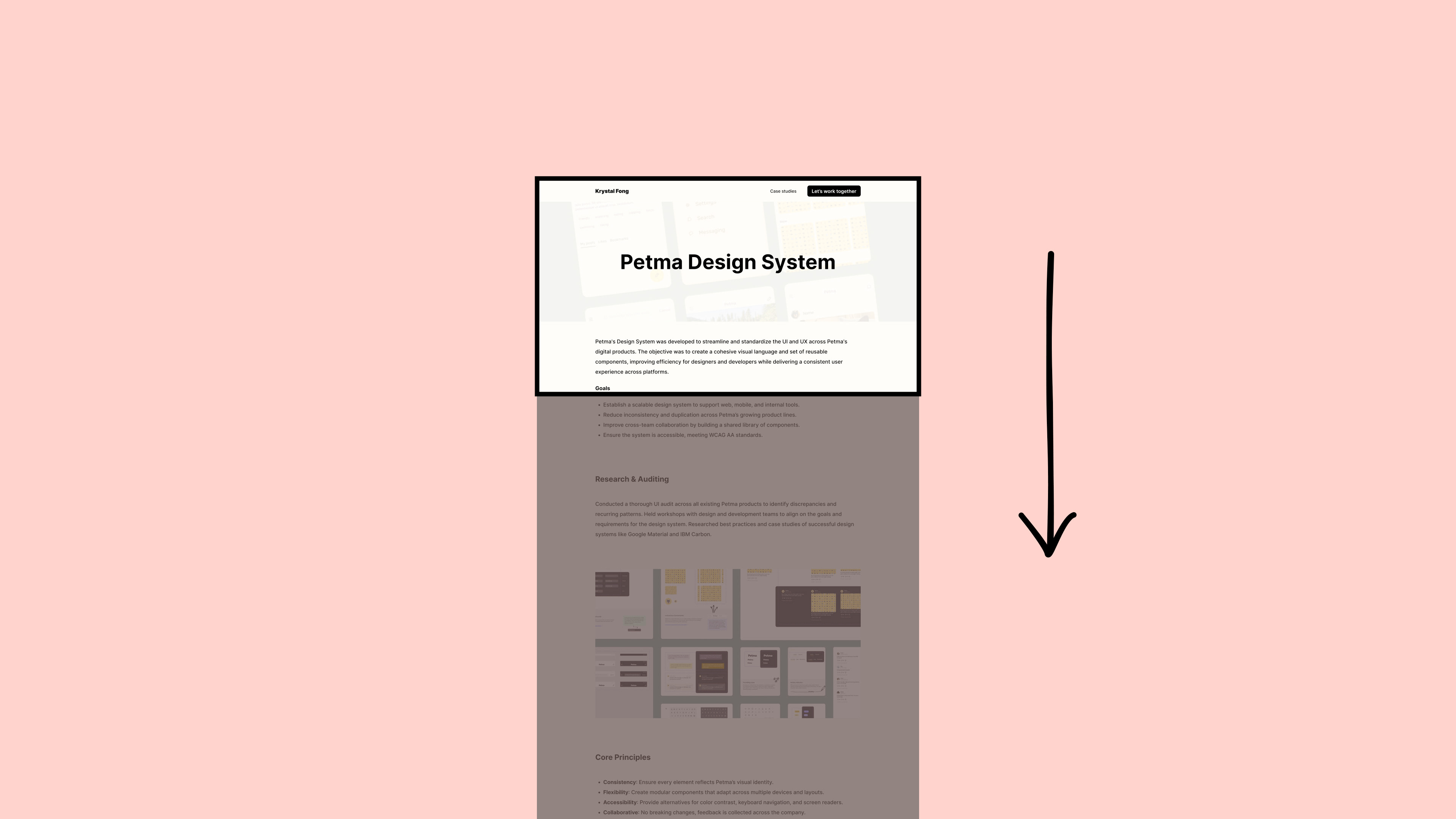
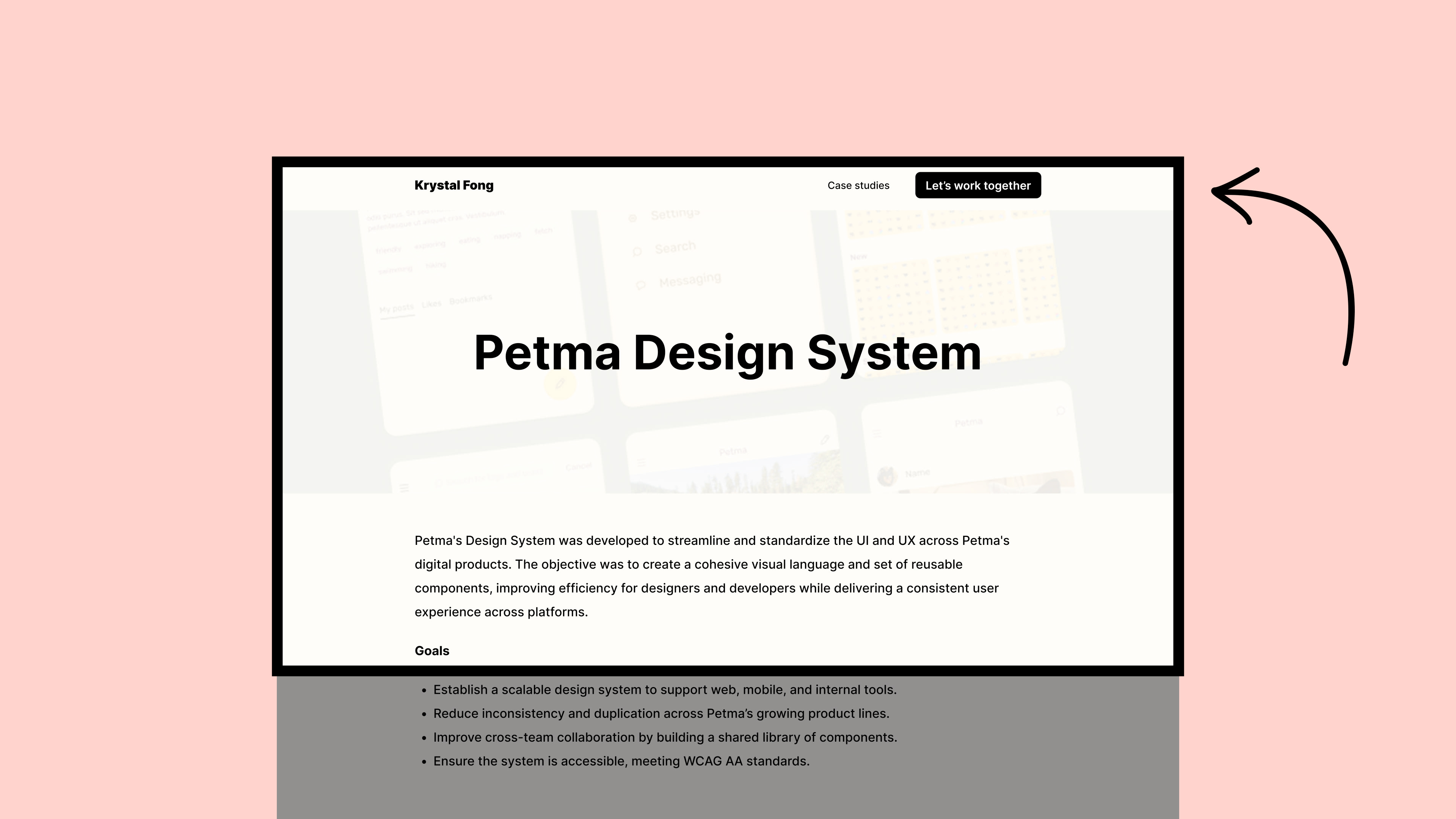
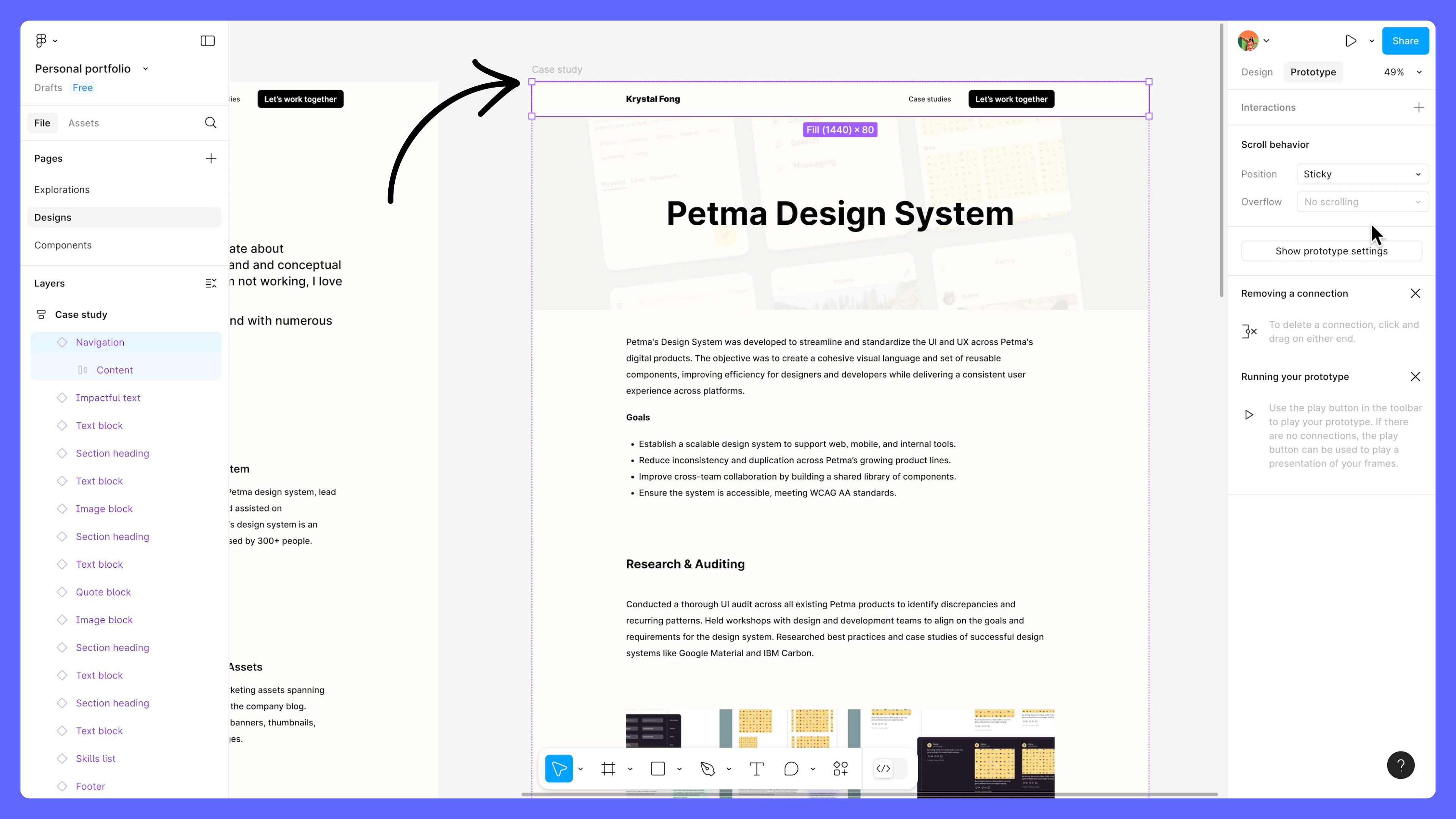
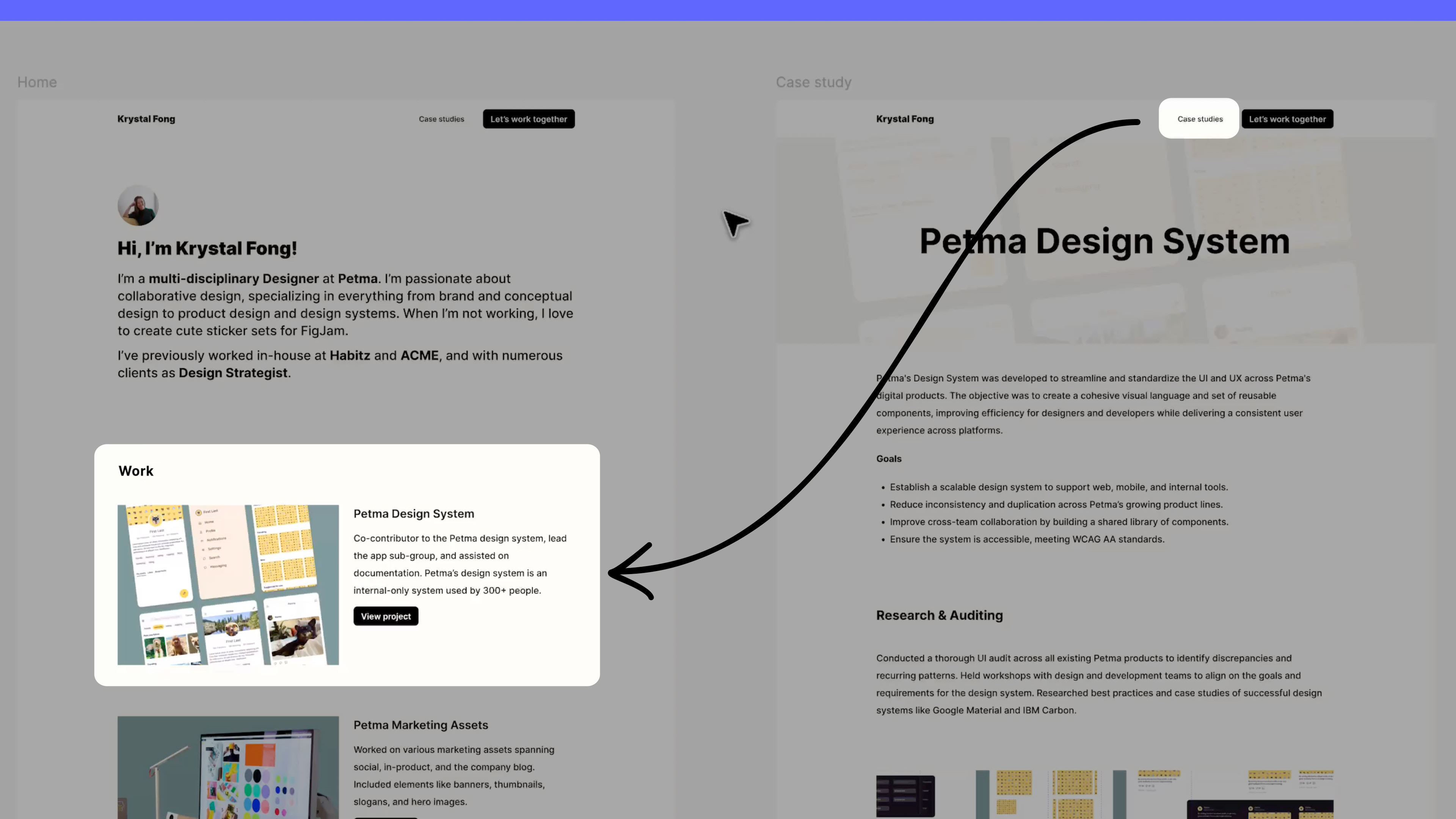
Our course story strategy was to walk new users through building their first design project, a portfolio website, one chapter at a time while teaching fundamental tools of the product. Our course story had two parts—guiding the viewer through each step of the design process and covering each set of Figma features along the way.
Since our designs for this course needed to align with a big, fresh set of brand guidelines, I first dove into our new brand book. I started by mapping out where our design assets fit on our brand spectrum. From there, I put together a moodboard to help us find the balance between expressive and utilitarian designs for educational video content, as well as some style principles for how to apply key brand elements like illustrations, color, and layout.
I broke our design deliverables up into categories that would serve as our video flow. I explored how I'd apply the refresh to each asset and how they'd guide viewers through each lesson as the course built its way up and their project and understanding of Figma Design took shape.
After several rounds of collaborating with and collecting feedback from the Brand Studio team, I compiled our course style and motion guide into a Figma Slides deck and pitched it to the Product Education team.
After one more round of updates, I finalized the design tool kit that would see us through our long production process and remain evergreen by the time the three hour course was released.
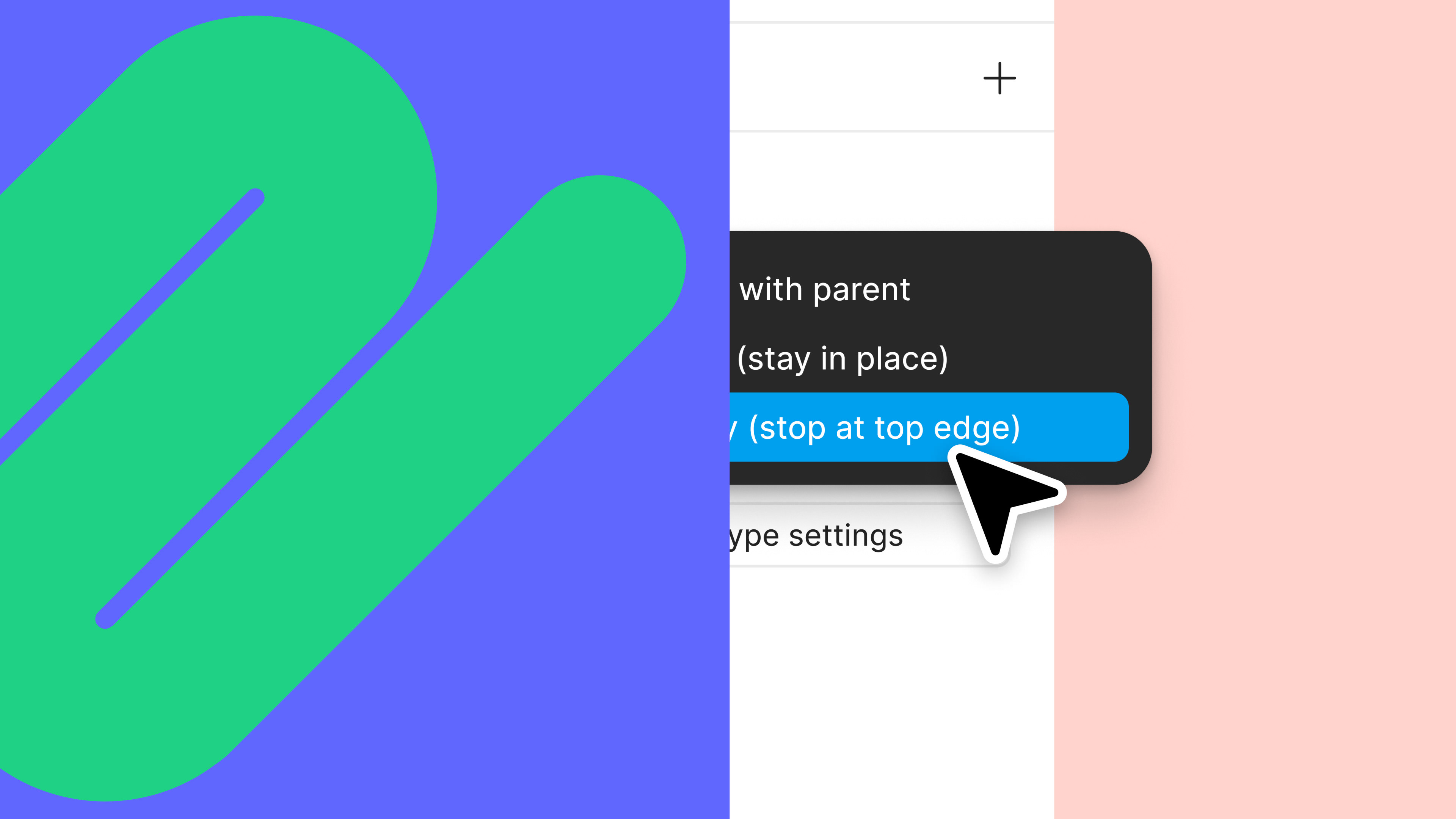
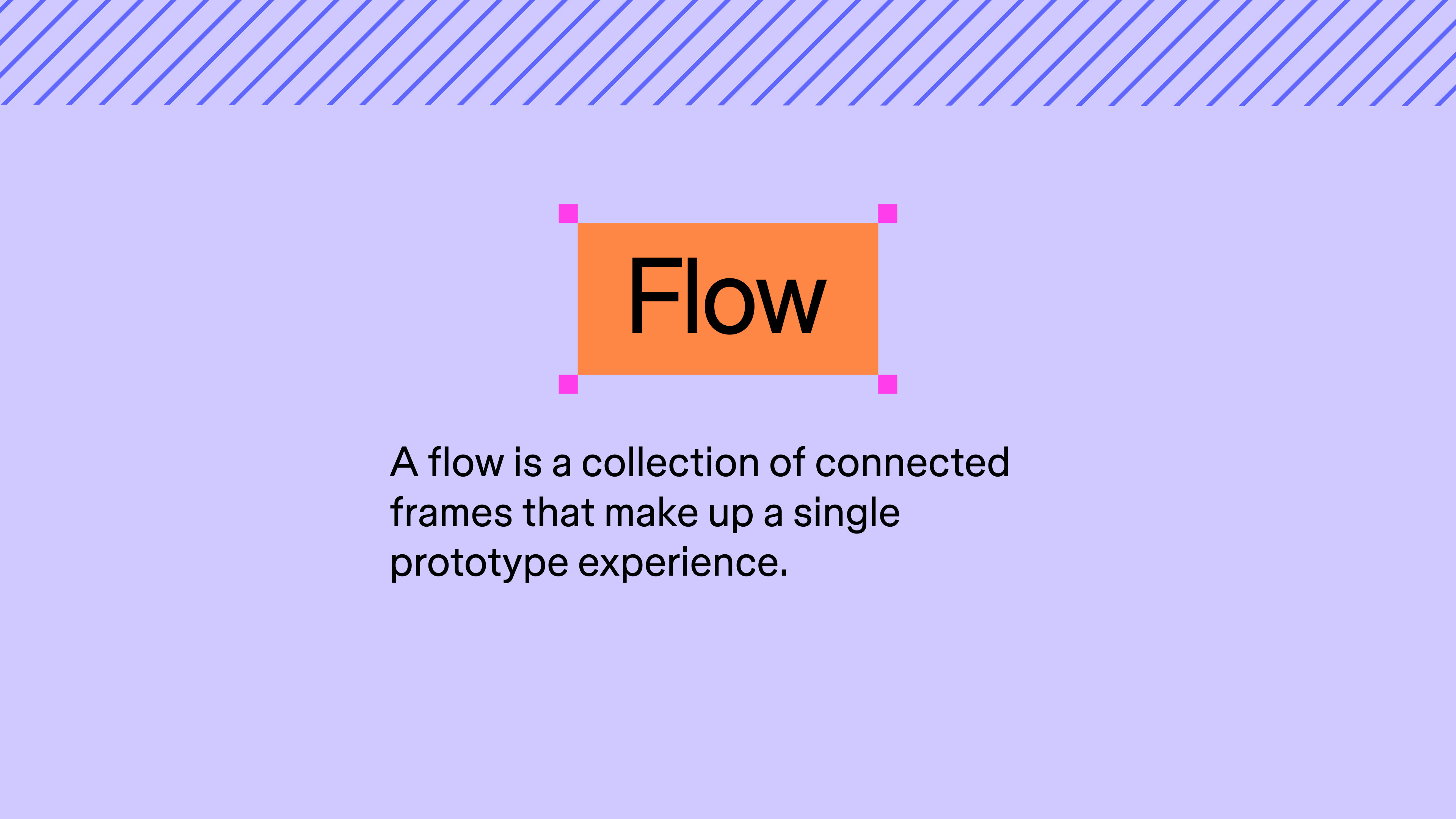
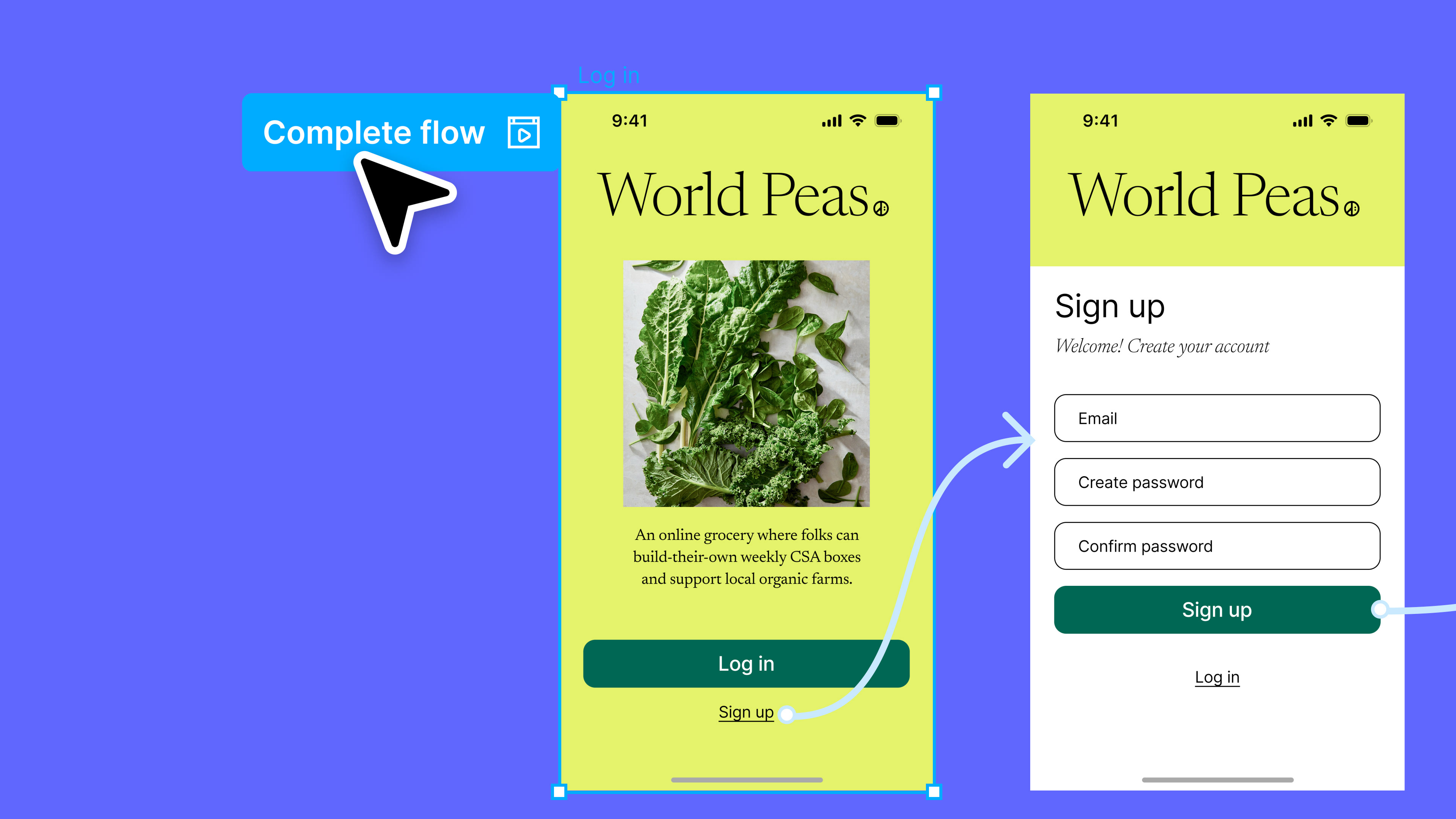
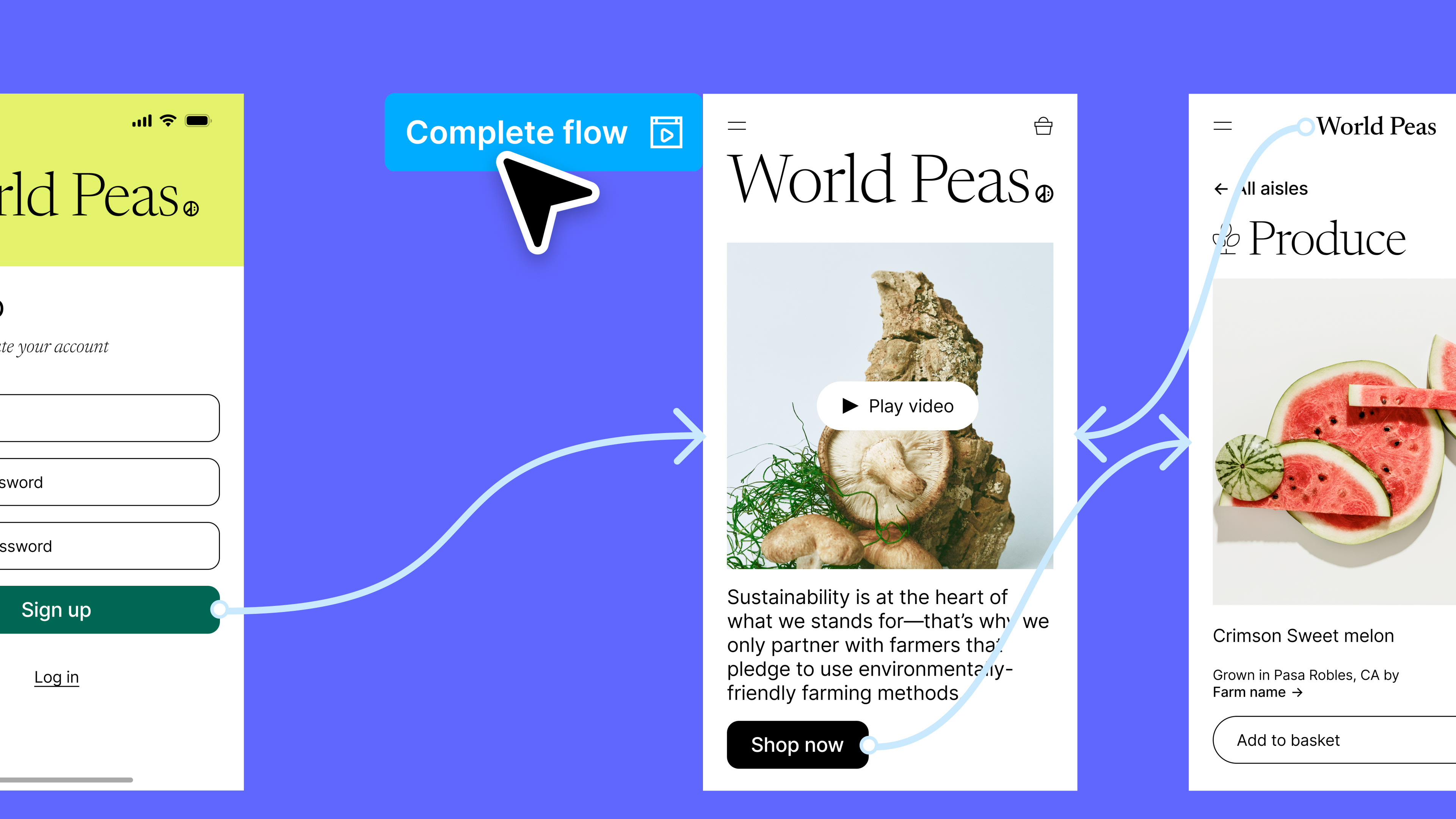
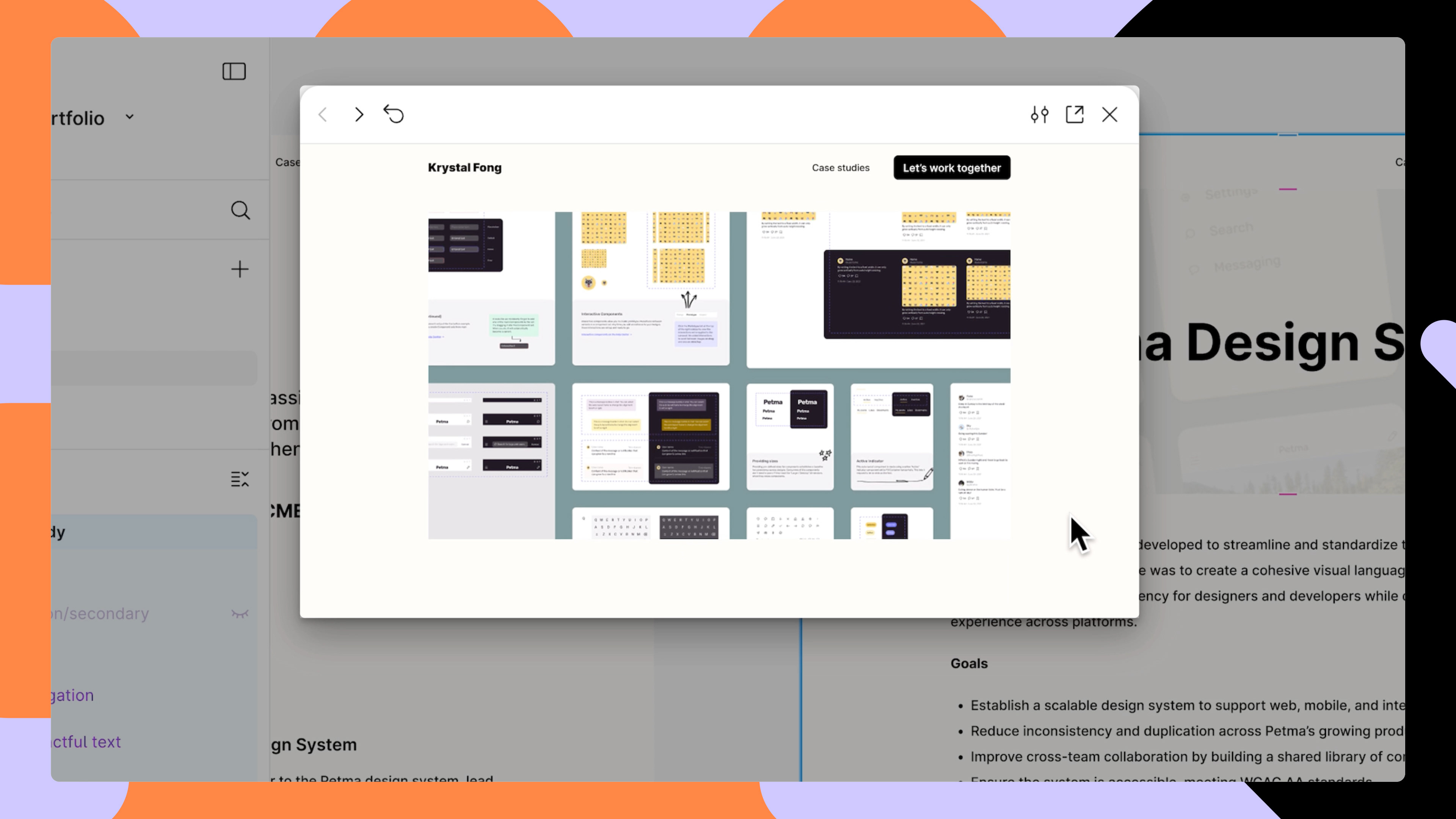
Style frames
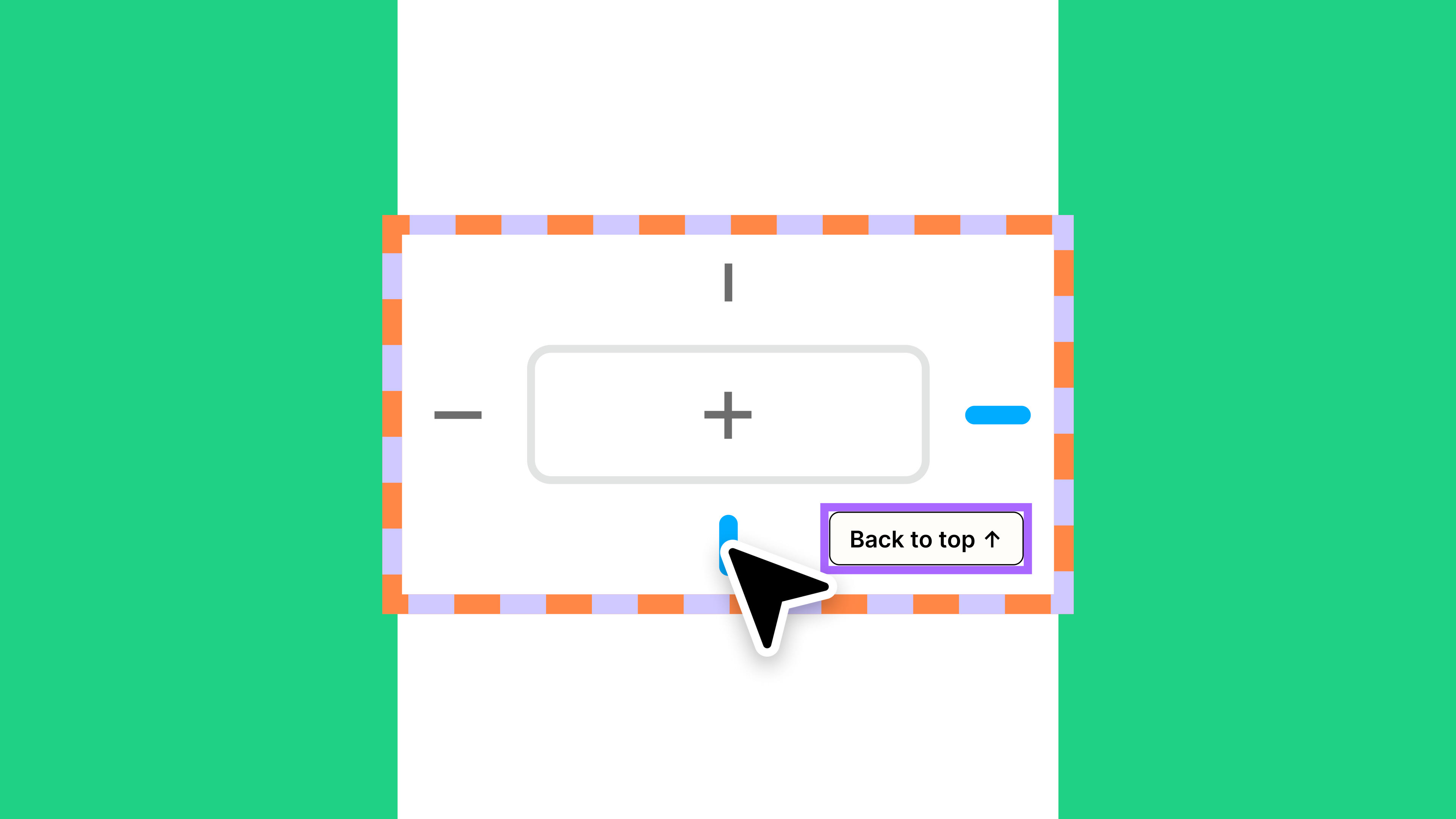
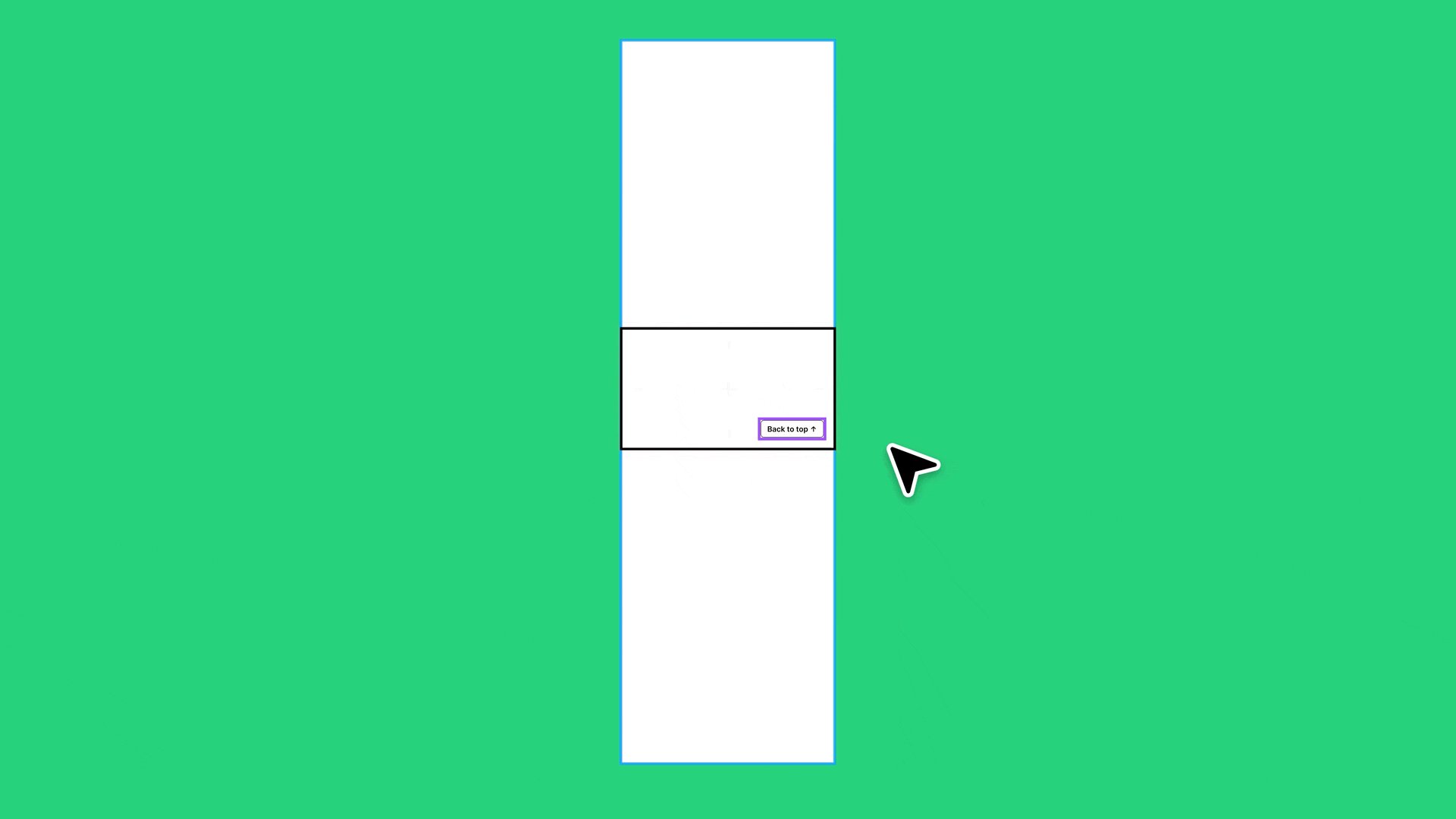
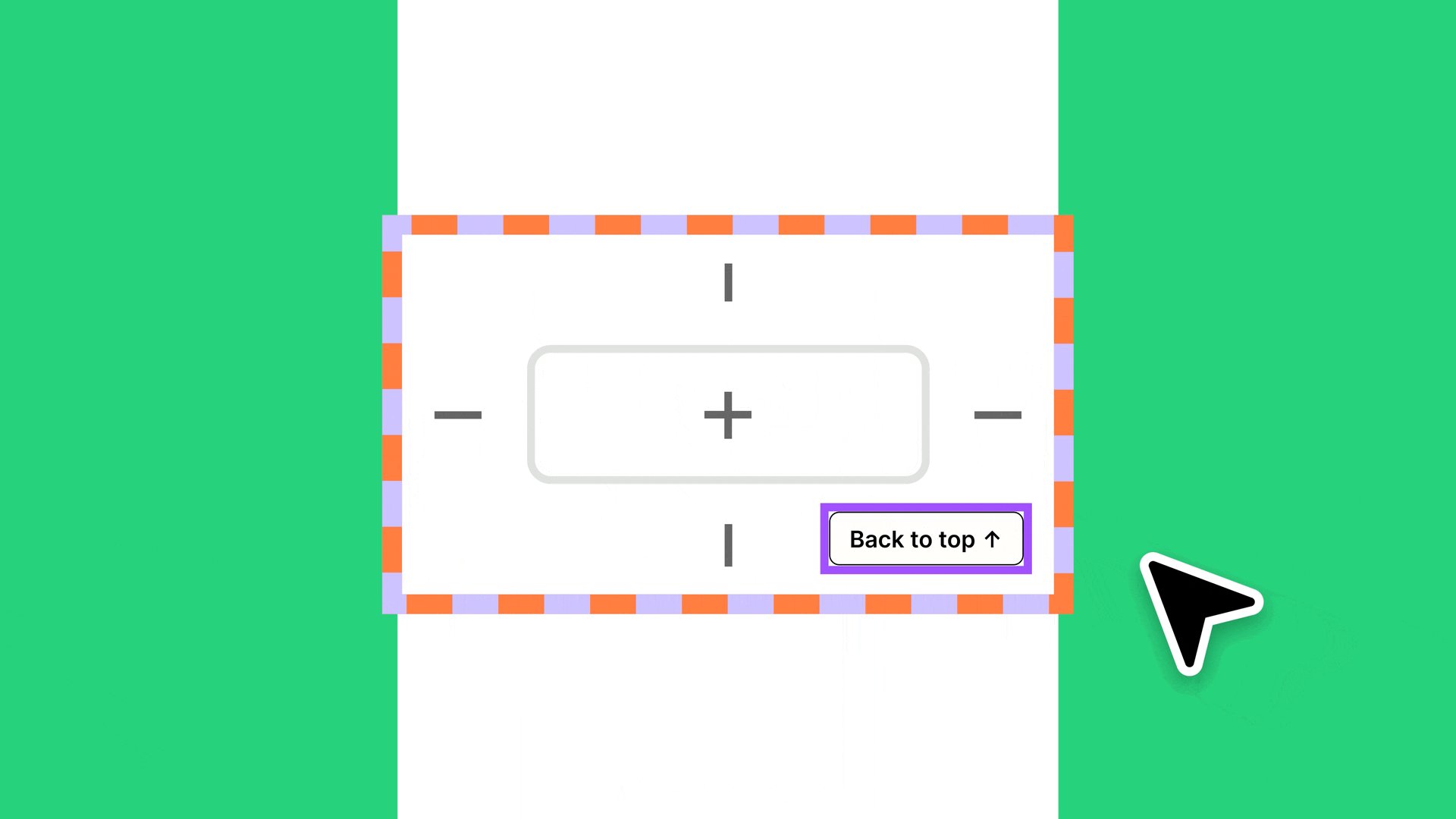
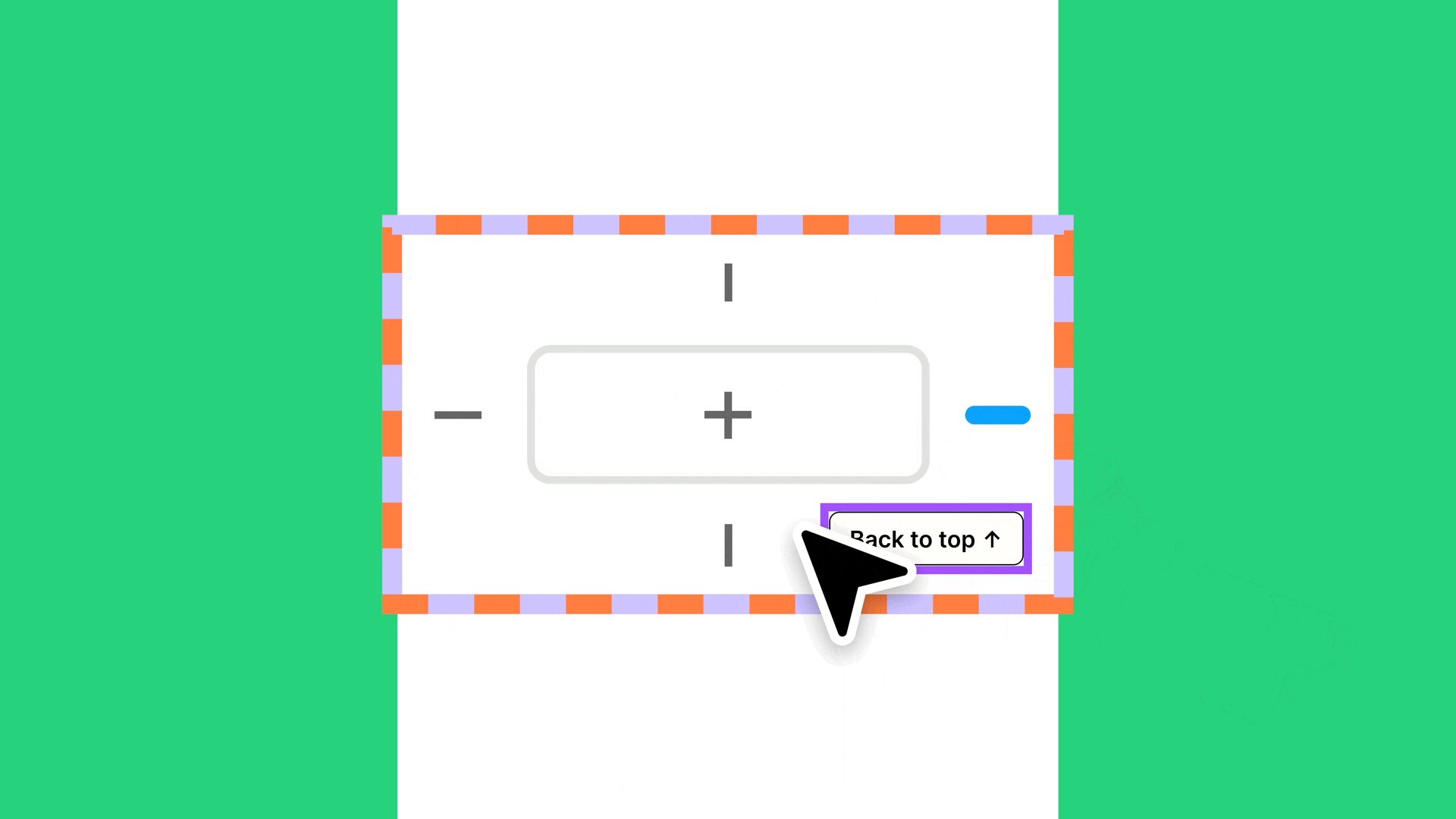
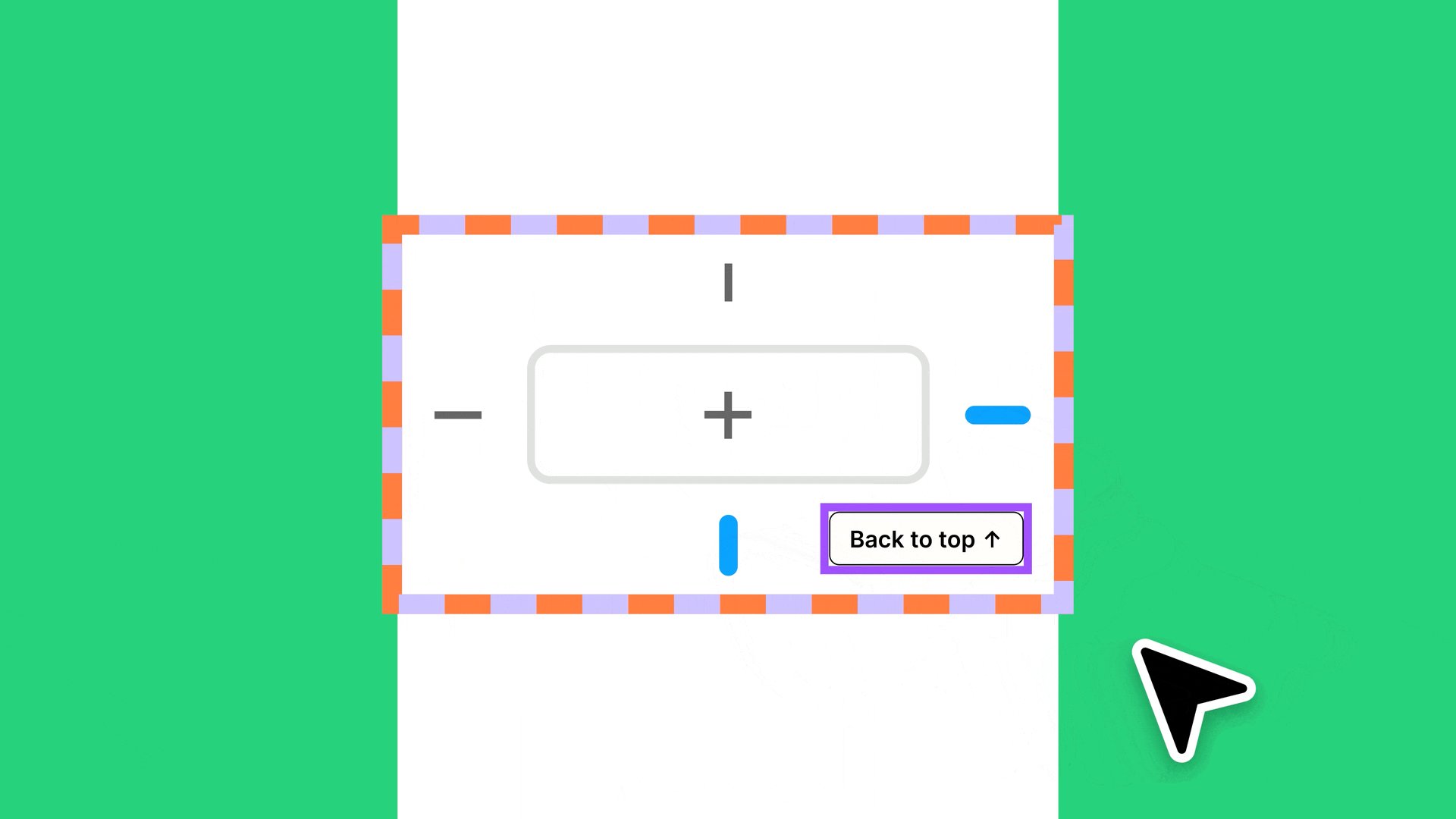
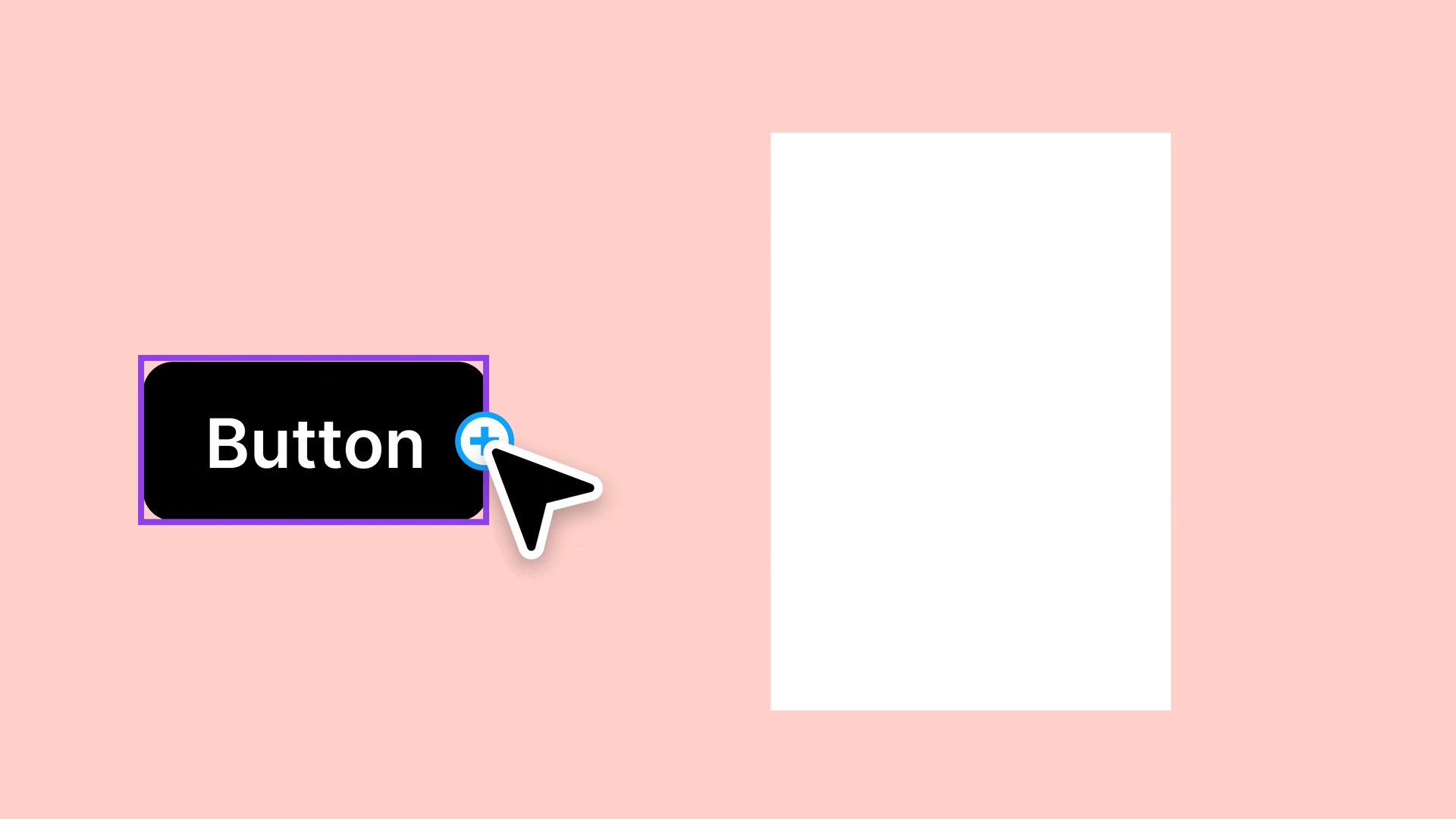
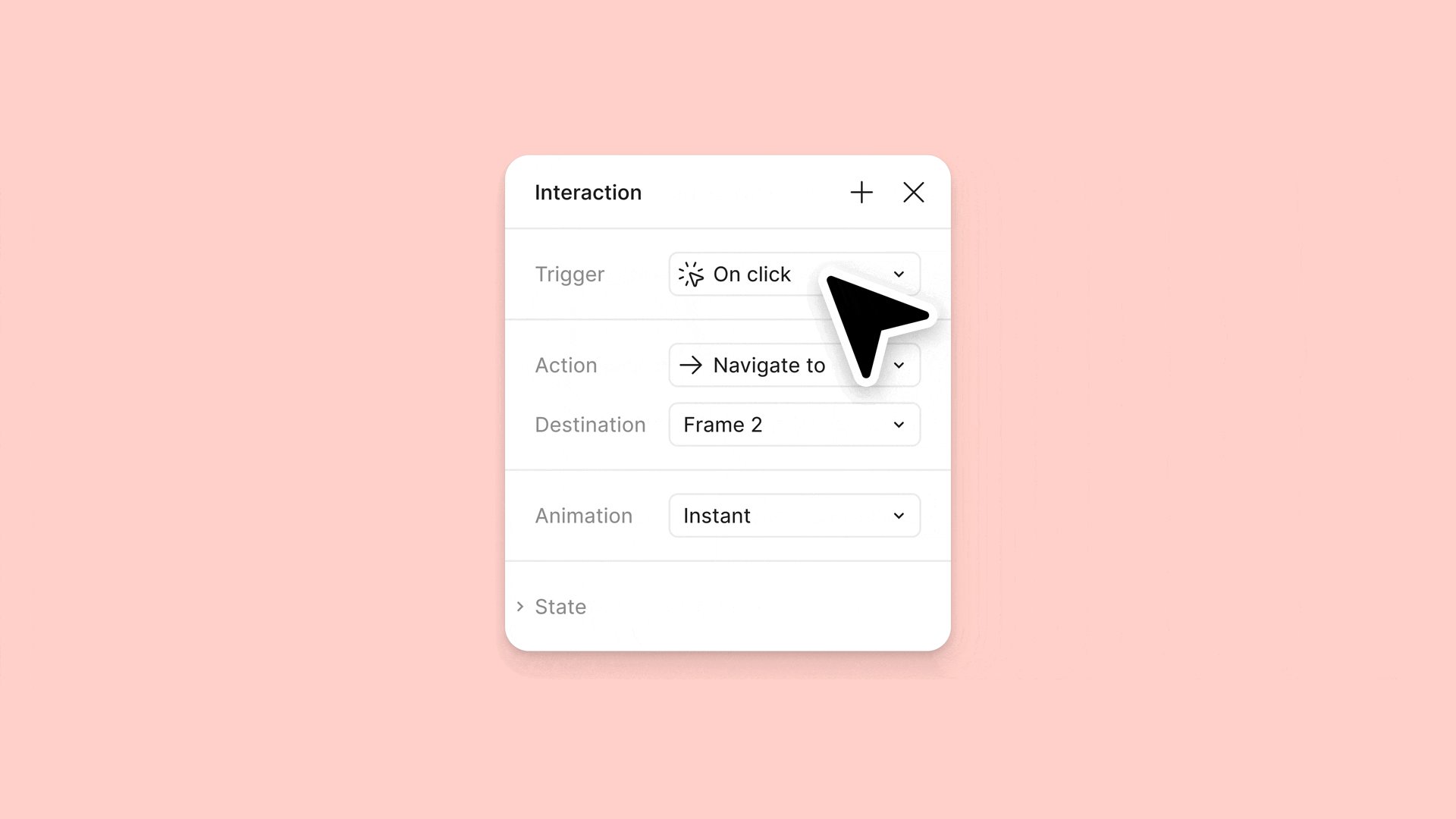
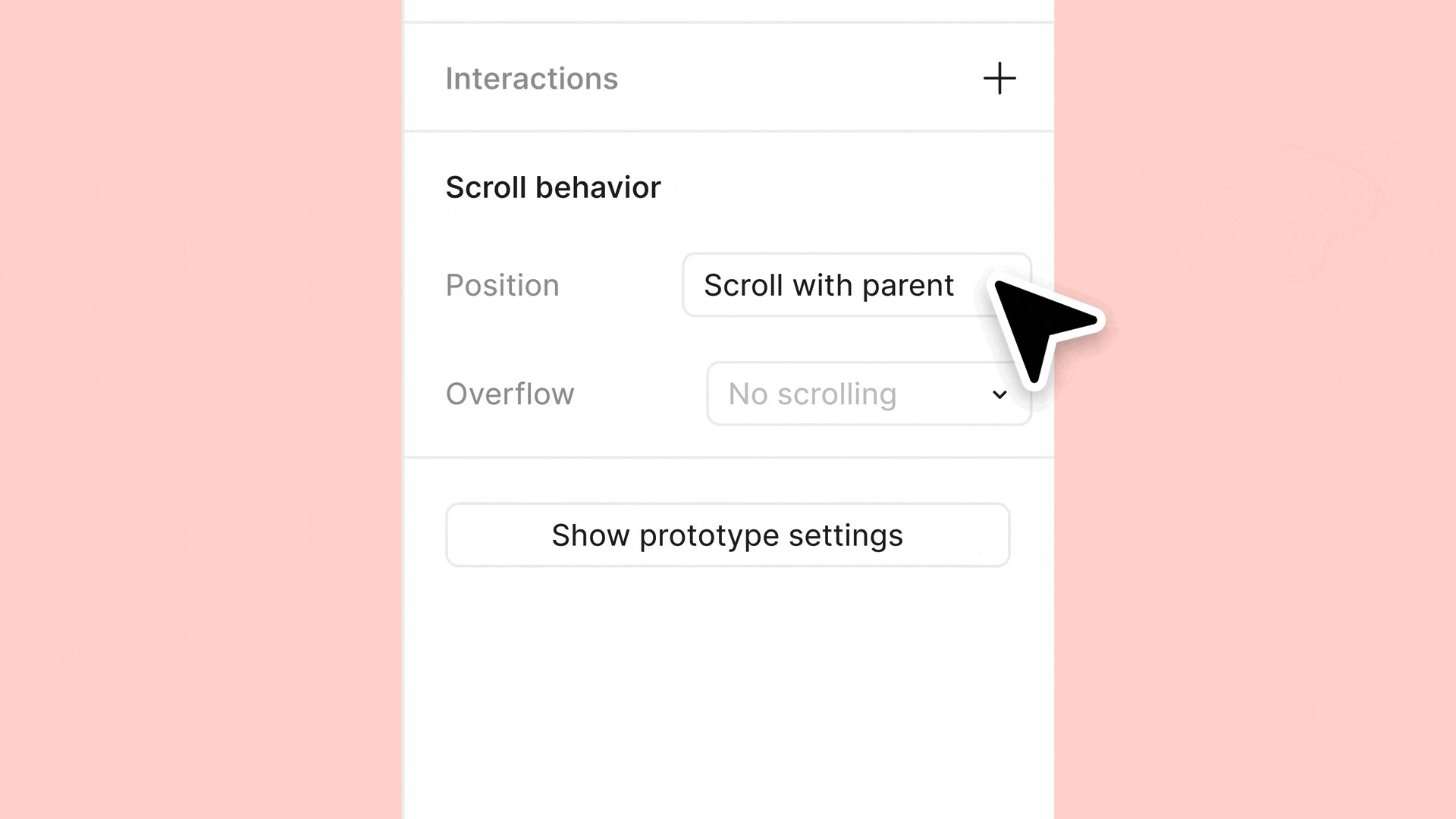
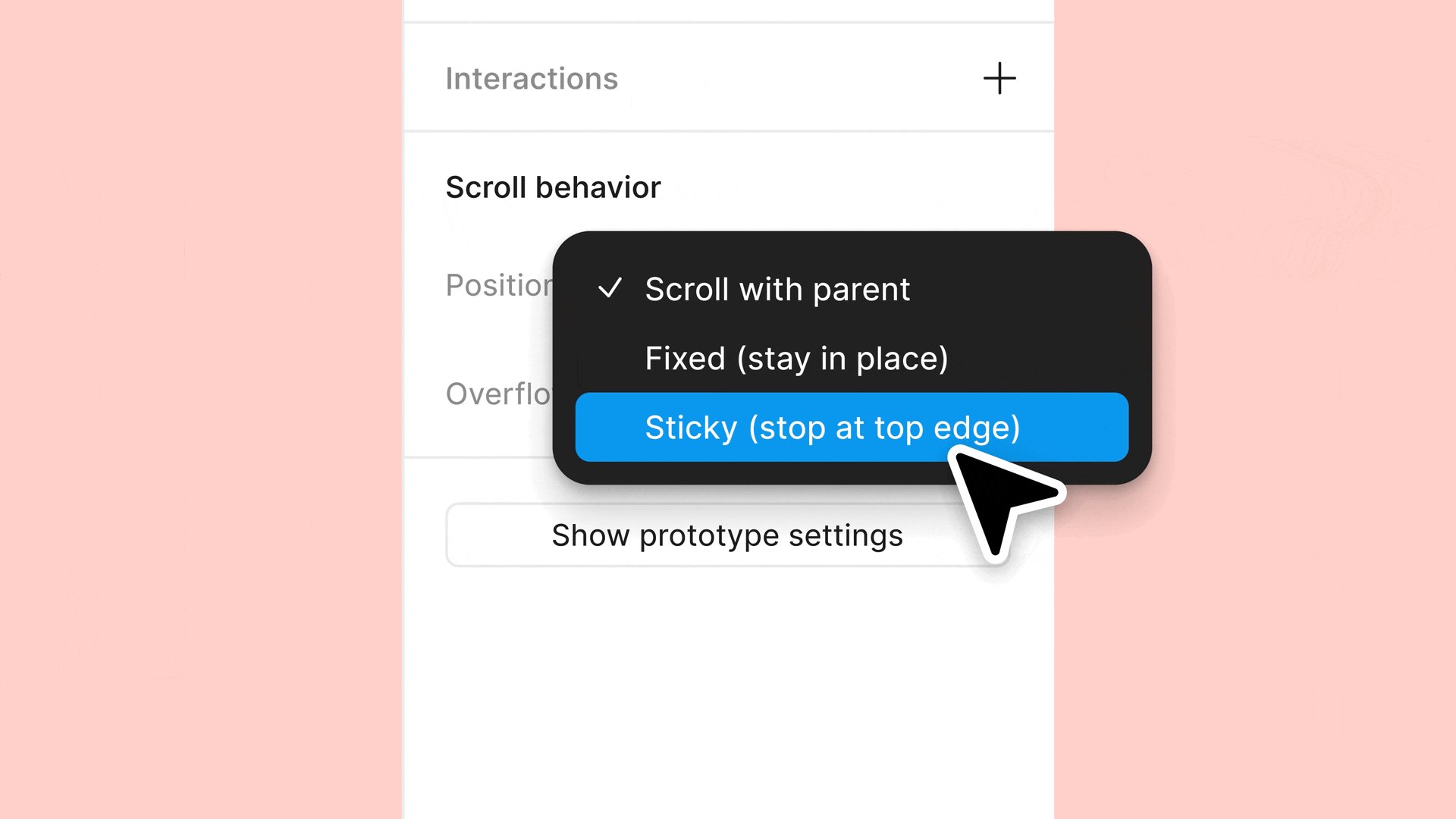
The last step before animation was to create storyboards and style frames. Here are some samples from the Create prototypes lesson. Shout out to the Figma Brand Studio and Product Education teams for creating the transition assets, illustration designs, and outro stinger.
































Breaking down designs for the motion team
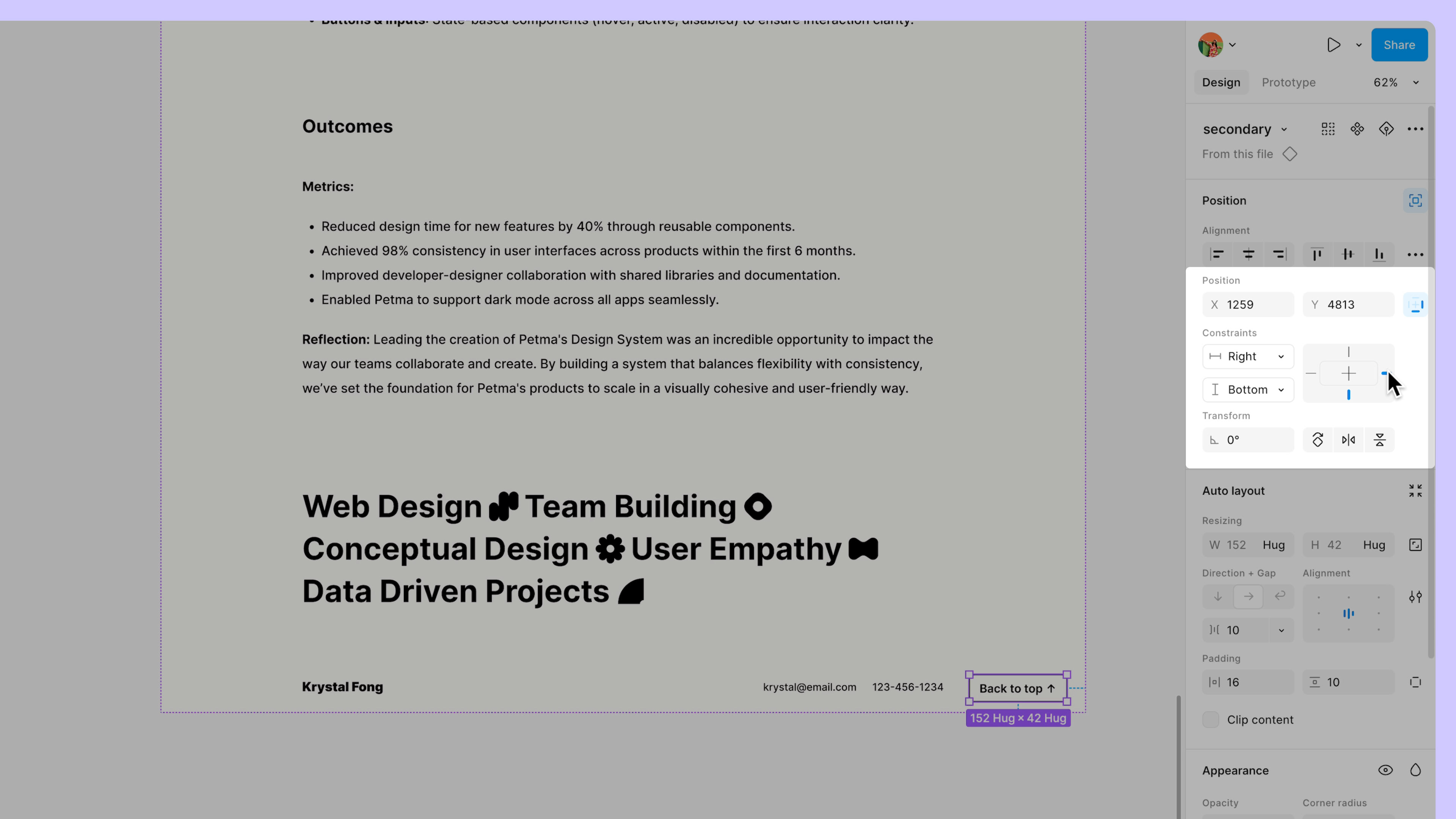
At this stage, I broke down how the designs would animate and shared them with the rest of the motion team.
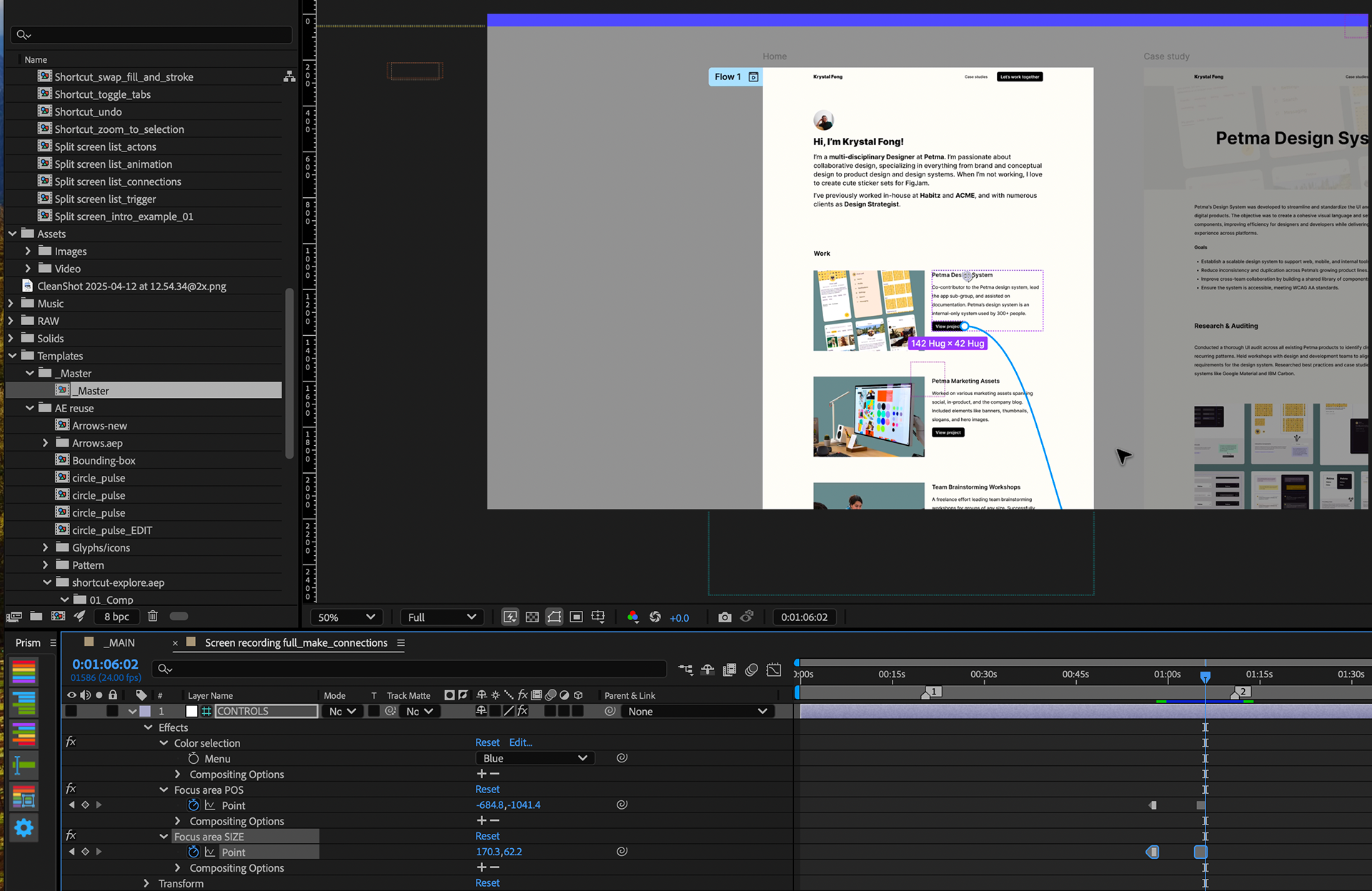
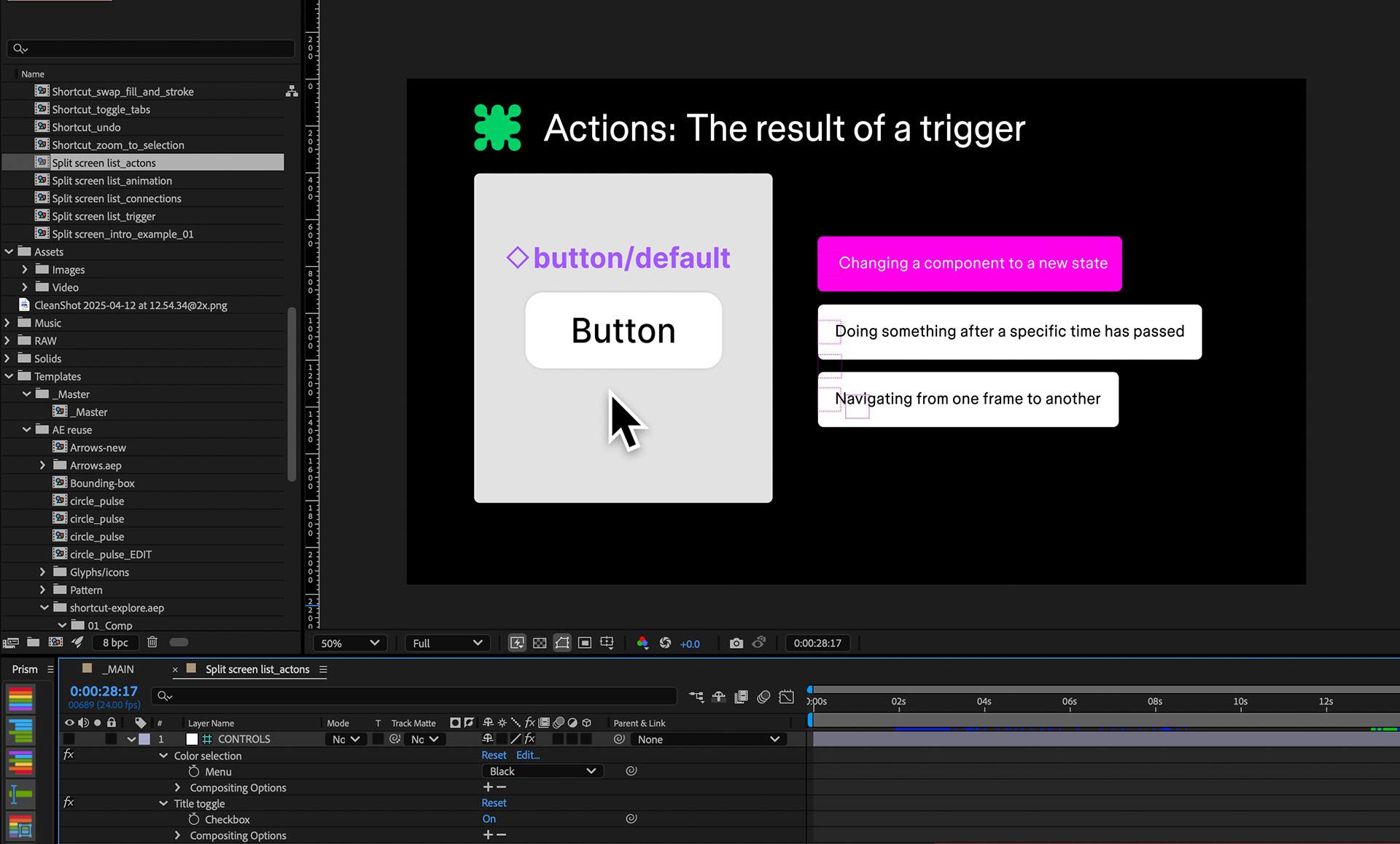
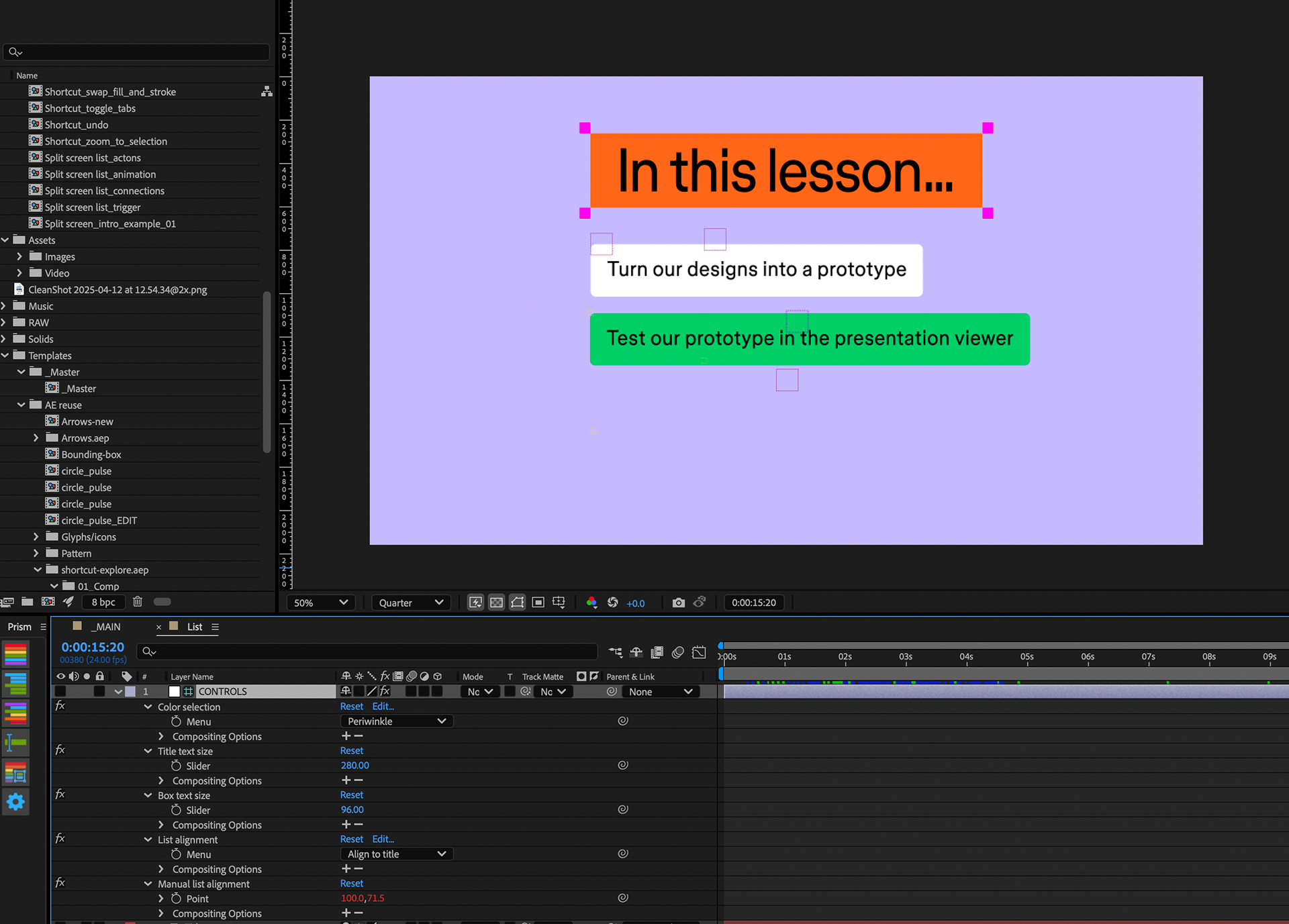
After Effects template
Once our art and motion direction were established, I turned our designs into an After Effects template that would ensure speed and consistency between the motion designers on the project.



Motion design
Together with our Brand Studio motion team, we came up with a motion system that would expand the new brand update to meet the needs of Figma's educational content.



33 chapters and 3 hours of content later, the Figma Design for Beginners course was published. To see how it all came together, go to the Figma Help Center and go to our course section.